HTML・CSSコードは一切不要!
コードを使わない今流行のウェブ制作スキルを学びませんか?
WordPressを使ったノーコードウェブ制作。初心者でも、動画レクチャーを参考に、手を動かすことで、実践で使えるスキルを身につけることができます。

WordPressを使ったノーコードウェブ制作。初心者でも、動画レクチャーを参考に、手を動かすことで、実践で使えるスキルを身につけることができます。

最近、コロナの影響もあり、ウェブデザイン・ウェブ制作の需要が高まっています。しかし、いざ勉強を始めても、コードが難しく、挫折してしまう人が多いのが現状です。あるデータによると、勉強を始めた人の9割ほどが挫折してしまうそうです。
ウェブデザイナーになりたい、ウェブ制作を副業で始めたいという方のほとんどは、コードを書けるようになろうと、スクールに入会しようとします。しかも、一般的なスクールは30万円ほどするのが普通ですし、高額な場合だと、50万円を超える場合もあります。しかし、そんな大金を払って、一体どれくらいの人が実際にスキルが身につけられるでしょうか?

こちらの画像は、プログラミング学習においての挫折経験に関するアンケート結果です。ウェブ制作ではありませんが、同じことが言えるでしょう。画像の通り、約9割が挫折してしまった経験があるそうです。
その原因は、不明点を聞けなかったとか、エラーが解決できなかった、モチベーションが続かなかったというものが大半を占めます。
そう言った原因は、そもそも、コードを書くというスキルを身につけるのがとても難しいからではないでしょうか?
しかし、ウェブ制作に関していうと、そもそも、コードは不要です。
じゃあ、なぜウェブ制作にコードが不要なのか?その理由は、以下のように、2つあります。
まず1つ目の理由は、コードが不要なツールの存在です。そもそもの話で、コードを書いてホームページやランディングページを作成するのはとても面倒ですよね。そういったこともあり、最近は、ノーコード(コードを使わずに)でHP・LPなどを作成できるようになりました。
僕も、制作を請け負う際は、全くコードを使いません。使ったとしても、かなり簡単なものだったり、ネットで検索をして対応できるものばかりです。それだけ、ツールは進化してきているので、わざわざコードを勉強する必要なんてないのです。


2つ目の理由は、制作の手段はなんでも良いということです。つまり、クライアントの立場になった時に、コードを使うかどうかなんて関係ないということ。制作を依頼してくださるお客さんは、デザインやレイアウトなどの要望こそはあると思いますが、それをコードを使って対応して欲しいかどうかなんてことは気にしません。ちゃんと、要望通り、サイトを作ってくれれば問題がないのです。

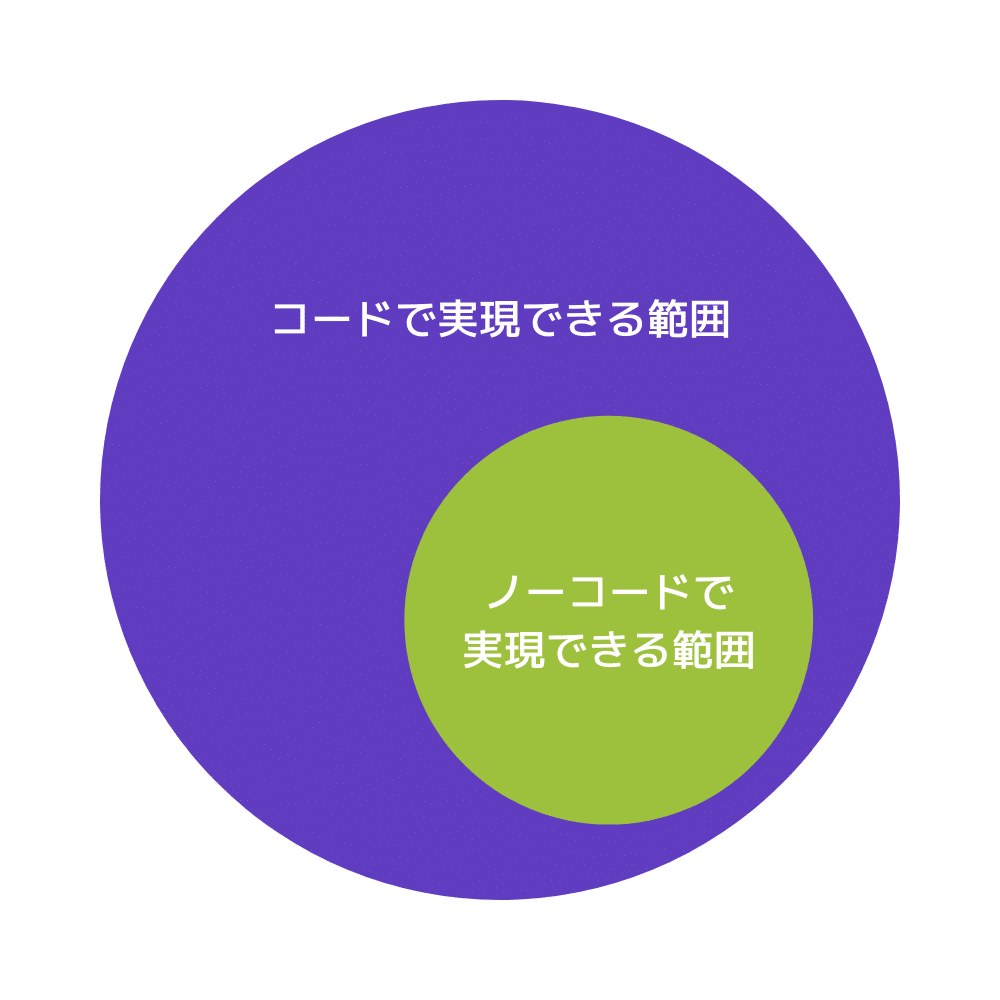
実際に、コードを使わずに、ウェブ制作をすることはできますが、ノーコードに欠点があるのも事実です。それは、制作の幅に関する問題です。ノーコードというのは、コードでできることの一部しか実現できません。
コードが書ける開発者・プログラマーが、普遍的で、かつ、よくウェブ制作で使われるようなデザインや機能を中心に、ノーコード化してくれています。そのため、ノーコードだと実装できないことが出てくるのです。それが、ノーコードの唯一の欠点です。
ただし、その欠点は、大抵の場合、簡単に補うことができます。
では、どうやって欠点を補えるのか?その理由をご紹介していきます。※コードを身につけるというのも考えられますが、そもそもコードを勉強したくない方がほとんどだと思いますので、それは除外します。
1つ目は、人にやってもらうということです。当たり前といえば当たり前ですが、自分でできないことは他人にやってもらいましょう。最近であれば、ランサーズとかココナラといった外注サービスのプラットフォームがいくつかあります。そこにはプログラマーがたくさんいますので、自分では対応できないものがあれば、お金を出して対応してもらってください。しかも、そういったプラットフォームの場合、単発で済みますし、スタッフを雇うよりも安いです。


本講座は、WordPressというサービスを使ったウェブ制作スキルをご紹介していきますが、そのWordPressには、コードを必要とせずに機能を拡張することができるプラグインというものがたくさん存在します。
例えば、サイトの表示速度をアップしてくれたり、商品を販売するための機能を実装できたり、ポップアップを表示したり、数え切れないほどのプラグインが開発されています。
そのため、そういったプラグインを使うことによって、大抵のことは解決することができます。
3つ目の方法は、拍子抜けしてしまうかもしれませんが、ググる(検索)という対策です。コードが使えなかったとしても、自分がやりたいことが実装できるコードを自分で探して対応することもできます。僕も、クライアントから「こんなことできませんか?と相談があって、プラグインでは実装できなかったときは、検索をしました。
意外かもしれませんが、わからないことの8割~9割くらいは、検索をして解決できると思っています。なので、ウェブ制作スキルを身につけると同時に、検索能力も向上させていけば、ほぼほぼできないことはなくなります。


全12個のセクション、計10時間以上の講座になっています。ビデオレクチャーが中心になっており、動画を見ながら、ステップバイステップでスキルを身につけることができるようになっています。

本講座は、ステップバイステップで、ウェブ制作スキルをご紹介していきますが、何をどんな手順で勉強していけば良いのか理解して上で受講していただいた方が、ゴールが明確になり、より効率よくスキルアップできると思い、最初に勉強手順のセクションをご用意しました。
また、講座を終えた後、そこで勉強が終わりになるわけではありません。クライアントにより良いサイトをお届けするためには、継続的な勉強が必要です。そのため、本講座の受講が終わった後、どんな勉強をしていけば良いのか、ということもご紹介しました。
本講座は、WordPressを使ったウェブ制作の手法をご紹介していきます。WordPressというのは、自分でいろいろ初期設定が必要になってきますので、実際にページを作成する前に、WordPressのインストールと初期設定に関するレクチャーをご用意しました。


ノーコードツールというのは、何も1種類ではありません。何十種類と存在します。この講座では、僕が実際に使っていて、かつ、世界的にも有名なツールをピックアップして、使い方をご紹介していきます。そのおすすめツールのご紹介やページを作成する際に便利な画像素材サイト・作成サービスのご紹介もしていきます。
このセクションから、実践的な内容に入ってきます。まずは、世界で最も使用されているWordPressの無料デザインツールであるElementorの基本的な使い方・デザイン方法です。僕はこのツールを2,3年ほど使ってきましたが、最もカスタマイズ性が高く、使いやすいと感じています。日本でも最近普及してきていて、ユーザーがどんどん増えているおすすめのツールなので、絶対にマスターしておきたいツールの1つになっています。


セクション4で学んだ内容を応用して、実際にランディングページを作成する方法をご紹介していきます。ただ動画を見て、丸パクリしていただくだけではありません。もちろん、最初は、どんな手順でページを作っていけば良いのかわからないと思いますので、作成手順をご紹介するレクチャーをご用意しています。
しかし、それだとわかった気になってしまい、あまりスキルの上達は望めません。そのため、演習を用意し、お題となるLPの画像を参考に、ご自身で実際にページを作成していただきます。ここで、どのような機能を使ったり、組み合わせれば画像のようなLPが作成できるのか、あなた自身で考えなくてはいけませんので、様々な発見ができ、大幅な制作スキルの向上が期待できます。
そのワークが終わりましたら、答え合わせとして、解説のレクチャーをご覧いただきます。
実は、WordPressのデフォルトのエディターであるGutenberg(ブロックエディター)でもホームページやランディングページが簡単に作成できるようになりました。このセクションでは、そんなGutenbergエディター・ブロックエディターの基本的な操作方法をご紹介していきます。


このセクションでは、Gutenbergを使ったランディングページの作り方をご紹介していきます。GutenbergもElementor同様に無料で使用できますので、全てのページが無料で作成できます。しかもページの表示速度も早い傾向にあるので、よりシンプルで軽いサイトを作成したい場合におすすめです。
3つ目のツールは、世界で最も使用されているWordPressの有料テーマであるDiviです。Elementorはプラグインですが、Diviはテーマとプラグインの両方あります。しかも、有料版では珍しく、買い切りタイプがあり、よりカスタマイズ性の高いページが作成できるようになっています。有料ツールの中では、最もコスパが良く、利用できるサイトの数に制限がない、というのがとても大きなメリットです。


前のセクションで学んだ基本的な使い方を駆使して、Diviでページを作成する手順をご紹介し、その後に、演習をご用意しています。
最後のツールは、Photoshopよりも使いやすい画像作成サービスであるCanvaです。様々な画像を作成することができ、僕もウェブ制作をする際に毎回のように使用しています。そんなCanvaの基本操作を、このセクションでご紹介していきます。


前のセクションで学んだ内容を基に、ヘッダーバナーの作り方やヘッドショット画像(プロフィール画像)、モックアップの作り方など、HP・LPのデザインをよりおしゃれにするための画像の作り方をご紹介してきます。
最後のセクションでは、講座を一通り学習し終わった方向けに、今後のスキルアップ方法として、模写練習という勉強法をご紹介していきます。簡単にいうと、参考にするデザインをピックアップして、それを真似する形でページを作成するという練習方法ですが、その際のポイントや実際に模写練習する手順をご紹介していきます。

基本的なツールの使い方はもちろん、演習をたくさんご用意していますので、より実践的なスキルを身につけることが可能になっています。また、複数のツールを取り上げていますが、どんな方に、どんな場面でおすすめなのか?ということも、講座内でご紹介していますので、どれを使えば良いか迷ってしまうのが不安という方も、ご安心ください。
※ツールのアップデート等によって内容を一部変更することがあります。しかし、不利に働くような変更は致しませんので、ご安心ください。
この講座では、ただサイトを作成するスキルを身につけるためのノウハウをご紹介するわけではありません。スキルを身につける前の段階として、どんな手順で勉強をしていけば良いのか理解して、スキルアップしていくことができます。
さらに、講座の受講が終わったら、それで勉強が終わるわけではなく、ツールのアップデート、トレンドに応じて、今後も勉強が必要になってきます。そのため、受講が終了した後でも、よりスキルアップできるような勉強法もお伝えしていきます。


他のスキルを身につける場合も同じですが、最初に、基礎固めを行います。いきなりページを作成していくのではなく、基本的な内容から始めていきます。
ノーコードツールの特徴としては、ページを構成するための要素がたくさん用意されています。それは、ツールによってブロックとかウィジェットなどと言われますが、それらの要素の基本的な操作方法、デザイン方法をまずご紹介していくため、徹底した基礎を身につけることができます。
ウェブ制作と言ってもたくさんありますが、本講座では、オーソドックスなランディングページとホームページの2種類の制作方法をご紹介していきます。また、クライアントの要望に柔軟に応えられるように、無料で作成するパターンと有料作成するパターンをご用意しています。※有料の場合だと、費用はかかりますが、より高度な機能が使えたり、細かいカスタマイズができます。


基礎を固めた後は、実践です。本講座では、たくさんの実践演習問題を用意しています。こちらでテンプレートをご用意し、それを真似る形で、どんな要素を、どのように組み合わせていけば良いのか、ということを丁寧に解説していきます。何度も繰り返し、実践していただくことで、実際に制作を請け負えるレベルにまでスキルを上げることができます。※成果を保証するわけではございません。
本講座にはたくさんの演習問題をご用意していますが、今後もスキルアップのために、練習を積み重ねていくと思います。その時に効果的なのが、模写練習です。つまり、参考にするデザインをピックアップして、それを真似するように練習をしていきます。その勉強法もご紹介していきますので、よりスキルを向上させることも可能です。※成果を保証するわけではございません。

以下のようなページを作成することができるようになります。作成が難しそうに思うかもしれませんが、ステップバイステップで解説をしていますし、何度も繰り返しレクチャーをご覧いただければ、どんどん上達していくはずです。
※これらのページが作成できるようになるには、ある程度の期間を要します。もちろん、真似をすればたった1日で作成できてしまいますが、完全にいちから作成するとなると、最低でも数週間から数ヶ月の学習は必要になってきます。
少し考えていただきたいのですが、ノーコードによるウェブ制作スキルを身につけ、実際に仕事としてお金をいただいて制作ができるようになったらどれくらいの価値があるでしょうか?
もし、大手のスクールに通ってスキルを身につけようとしたら、入会料として30万円かかることは普通ですし、50万円を超えることも珍しくありません。しかも、そういったスクールでは、コードを使ってのウェブ制作が一般的で、ノーコードによる制作スキルを身につけることはできないでしょう。また、冒頭でもお伝えしたように、挫折する可能性も非常に高いです。
ですが、この『ノーコードウェブ制作完全ガイド』は、税込79,800円です。実際に、ホームページやランディングページの制作を請け負うとなると、10万円以上かかるので、1回の制作で取り返せてしまう値段となっています。しかも、コードを勉強するわけでは無いため、挫折する可能性が低く、これから先も使えるスキルですので、コスパは良いのではないでしょうか?
しかし、今回は、ローンチ記念ということで、期間限定で3万円オフの49,800円でご参加いただけるようにしました。
ローンチして1ヶ月で30万円の収益を上げたLP、ビジネスの立ち上げ後、たった10リストで10万円の英語教材を販売することができたLPのテンプレートを含む、合計5つのテンプレートを無料でプレゼントいたします。わかりやすい構成になっていますので、簡単に真似してお使いいただけます。


ページのテンプレートだけでなく、セクションの背景に埋め込んだり、お客様のレビューで使えるプロフィール画像のテンプレートなど、合計10個のデザインテンプレートもお付けします。
集客あるいは商品を販売するためのページには、魅力的なヘッドラインが欠かせません。しかし、最初はなかなかアイデアが湧いてこないと思いますので、テンプレートをご用意しました。穴埋め式になっているので、簡単に真似してお使いいただけます。

このキャンペーン中に本サービスをご購入いただいた方に限り、これらの特典も”無料“でプレゼントします。
ローンチ記念ということで、レビューをしていただける方には、最大で1万円のキャッシュバックキャンペーンを実施いたします。
お名前(本名)とレビュー本文をいただける方:5,000円キャッシュバック
お名前(本名)とレビュー本文、顔写真をいただける方:1万円キャッシュバック
1回払いでお支払いいただいた場合は、上記のようにさせていただきます。詳細は、講座の中でご案内しておりますので、ご受講後、1週間以内にレビューをお送りください。内容を確認し、部分返金という形で対応させていただきます。
※分割払いをお選びの方は、次のように対応させていただきます。
9,960円×5回払いをお選びの方:お名前とレビュー本文をいただける場合は初回のお支払いから5,000円の部分返金、お名前とレビュー本文、顔写真をいただける場合は、初回のお支払いを全額返金させていただきます。
4,980円×10回払いをお選びの方:お名前とレビュー本文をいただける場合は初回のお支払いを全額返金、お名前とレビュー本文、顔写真をいただける場合は、初回と2回目のお支払いを全額返金させていただきます。

講座の質は保証しますが、「初心者の自分でもちゃんとスキルが身につくのだろうか?」そう思っているのであれば、ご安心ください。本講座には、7日間の返金保証があります。ご受講後、7日間に限り、返金を受けることができます。
※ただし、講座受講率が30%未満の方に限らせていただきます。全てのレクチャーをご視聴いただいた後に返金を依頼するような行為を防ぐためです。また、レビューをご提出していただいた方も返金不可とさせていただきますので、あらかじめご了承ください。
最近、コロナの影響で、ウェブ制作の需要が増えています。仮にコロナが収束したとしても、今後もビジネスのオンライン化は増加していきますので、今、ウェブ制作スキルを身につけておくのは、良いタイミングです。
それに、今回は、期間限定で、3万円オフでご参加いただけますし、合計12万円分の特典も付いてきます。さらには、7日間の返金保証もありますので、あなたにリスクはありません。
これから、コードを使うのではなく、ノーコードと言う新しいスキルを身につけ、ウェブ制作を生業としていきたいと考えているなら、このタイミングを逃さないでください。あなたの参加をお待ちしております。
本サービスをご契約いただくと、自動的にオンライン講座へと登録されます。その際に、メールが届きますので、そちらからログインしていただくと、テンプレートと同じコースで特典も受け取ることができます。
パソコンすらあまり使えないという状況では厳しいです。わからないことがあれば、自分で検索して、解決できるくらいのスキルがあれば大丈夫です。
ウェブ制作をしたいけど、コードの勉強はしたくない、あるいは挫折してしまったという方です。しかし、コードを勉強しないからといって決してラクにスキルが身につけられるというわけでもありません。
お金をいただいて、サイトを制作するわけなので、それ相応の責任が発生します。そのため、本気で身につけたいという方だけ、ご参加ください。
また、本講座はノーコードに特化しています。一部、コードを使う場面はありますが、コピペして使えます。ゴリゴリにコードを書くわけではありませんので、コードの書き方を身につけたいという方は他のスクールをご検討ください。
いいえ、本講座にはサポートはありません。フリーランスや独立を考えている方でも、参加しやすい値段にしました。
また、サポートが必要ないように、ステップバイステップ形式のレクチャーにしておりますし、講座が終了した後でも、どうやってもっとスキルアップをしていけば良いのか、ということもご紹介していますので、ご自身でどんどんスキルを向上させることができます。
はい、本講座には7日間の返金保証があります。ご購入後、7日間であれば、返金が可能です。ただし、レクチャーを30%以上ご視聴いただいた場合は、返金不可とさせていただきます。また、レビューをご提出いただいた方も返金不可とさせていただきます。
.png)
ここまでページをご覧いただき、ありがとうございます。
『ノーコードウェブ制作完全ガイド』講座は、これまでにコードの勉強をして挫折してしまった方や少ない時間でウェブ制作スキルを身につけ、クライアントのお手伝いをしたいと言った方のお手伝いができればと思って作成しました。お支払いいただく金額以上の価値を提供することをお約束します。
それでは、あなたの参加をお待ちしています。